也就是說你看到的圖片其實還可以再大一些,通常這時候我們都會按 Ctrl + 0 使用顯示全頁功能來放大。但是 Ctrl + 0 的快捷鍵無法運用在 批次處理 當中,因此你在連續修圖時就得辛苦地瞇起眼睛看清楚些。
關於這個問題,可以透過 ActionScipt 搭配 指令碼事件管理員 來解決。
網友 gener7 提供了很棒的 Script 可以讓我們在 Photoshop 開啟圖片時動執行,參見 "Photoshop CS6: Why don't images automatically open in 'Fit Screen' mode, by default? | Adobe Community"
將壓縮檔解開後,將 Fit Image on sreen.jsx 複製到固定的位置,例如說 D:\Scripts\Fit Image on sreen.jsx,我們來套用在 Photoshop 看看吧。
//Fit image on screen
//Attach to the Open Document event in Photoshop CS 2
// =======================================================
var id57 = charIDToTypeID( "slct" );
var desc15 = new ActionDescriptor();
var id58 = charIDToTypeID( "null" );
var ref6 = new ActionReference();
var id59 = charIDToTypeID( "Mn " );
var id60 = charIDToTypeID( "MnIt" );
var id61 = charIDToTypeID( "FtOn" );
ref6.putEnumerated( id59, id60, id61 );
desc15.putReference( id58, ref6 );
executeAction( id57, desc15, DialogModes.NO );
應用一、開啟圖片時自動顯示全頁
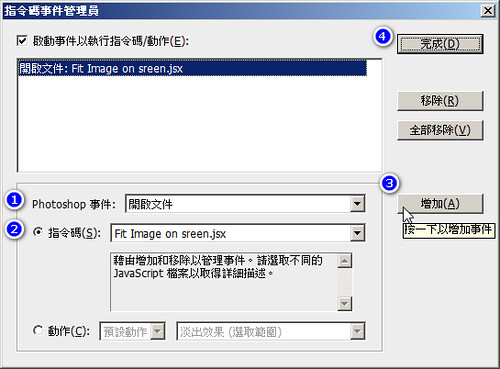
- Photoshop / 檔案 / 指令碼 / 指令碼事件管理員
- 設定以下的參數:
- Photoshop 事件:開啟文件
- 指令碼:瀏覽… → Fit Image on sreen.jsx
- 點選 增加
- 點選 完成
- 隨意拖曳或開啟一張圖片,都會看到圖片自動放大的效果。
應用二、動作批次處理圖片時自動顯示全頁
- 錄製動作時,將 Fit Image on sreen.jsx 指令碼加入
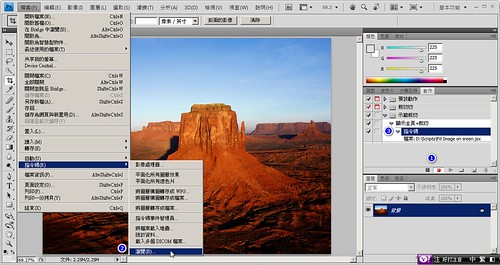
- Photoshop / 檔案 / 指令碼 / 瀏覽
- 選取 Fit Image on sreen.jsx
- 動作錄製完成後,使用 檔案 / 自動 / 批次處理,你即會看到圖片自動顯示全頁的效果
Tags
電腦工具